
How to integrate Signite HTML signatures in Outlook on MAC OS
Because of the way Outlook manages signatures, adding an HTML signature requires a few, somewhat unintuitive, steps to implement. The following guide will help you figure out what to do to ignite your email signatures on this platform.
1. Creating your Signite Signature HTML code
First thing we need to do is to create the actual signature.
Using Signite’s signature creation platform, create your signatures for all your users, while following the available guides.
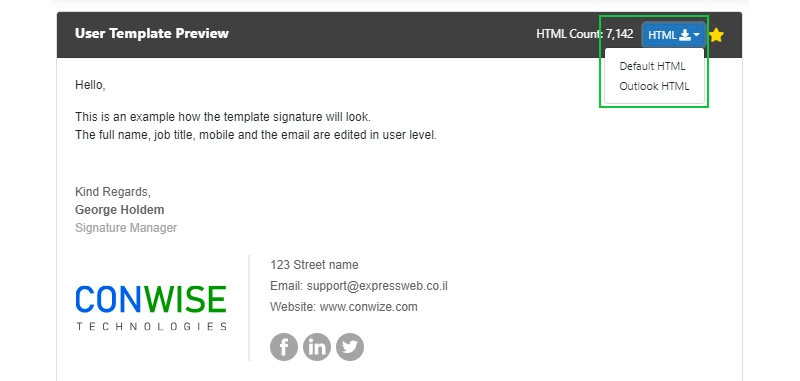
After applying a signature to a user, and deploying it in Signite, an HTML button will appear in your user signature management screen.

Click the button and choose the Outlook HTML option from the drop down menu.
Save your user’s HTML signature on your computer, somewhere you’ll find it easily later.
We’ll be using it in a few steps.
2. Using Outlook on Mac OS
Outlook on Mac OS needs a different approach to be able to implement HTML signatures.
After exporting the HTML signature from Signite (Step 1), open the downloaded signature in your browser, and press Cmd + a and Cmd + c to copy the entire signature’s graphics.

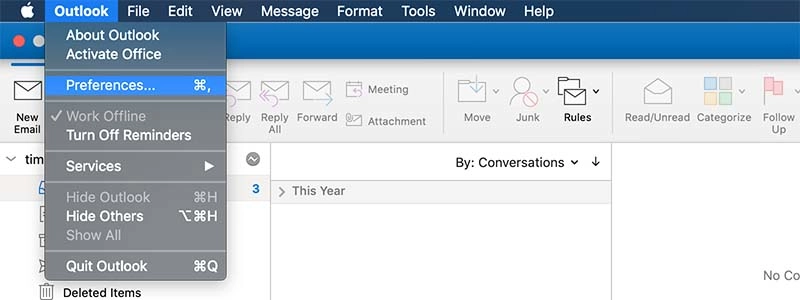
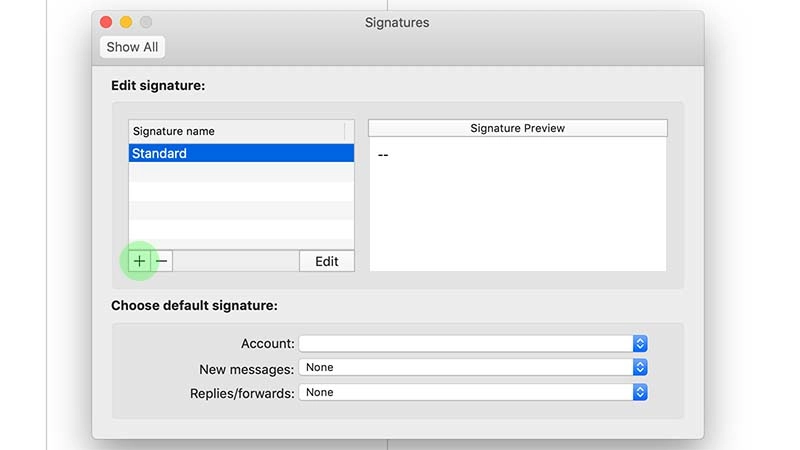
Open your outlook and select Outlook -> Preferences from your toolbar.
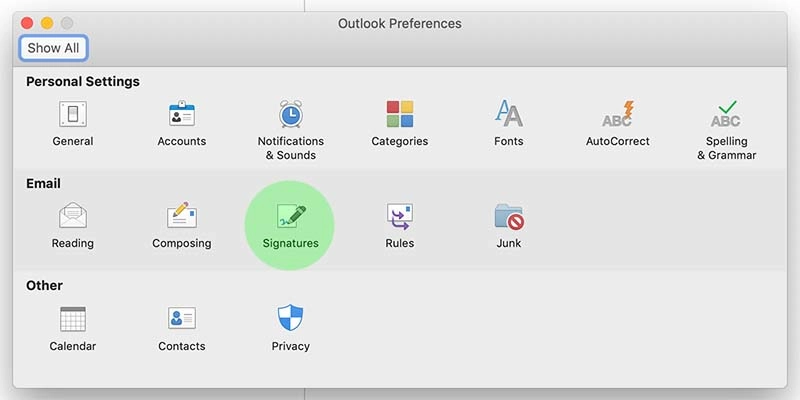
Select Signatures, and create a new signature using the + button.



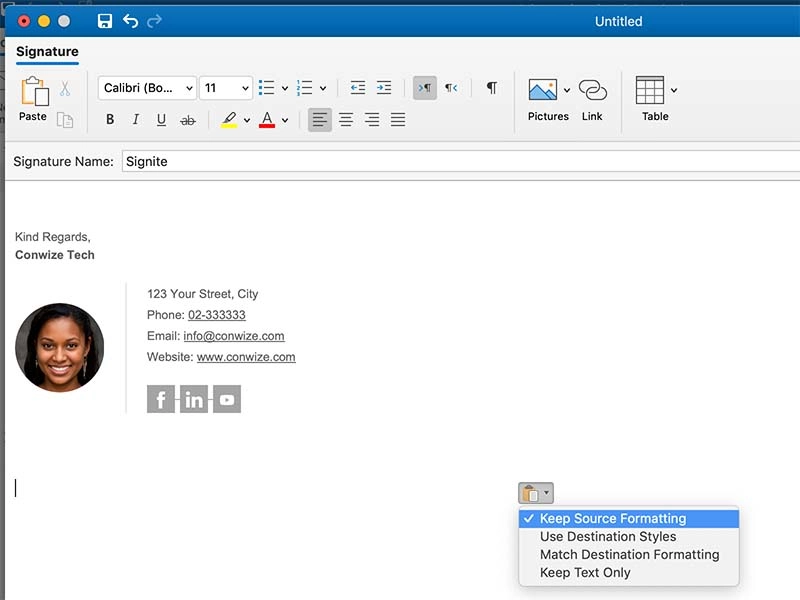
Press Cmd + a to choose the current signature graphics and Cmd + v to paste the Signite signature graphics you’ve copied.
After pasting, open the pasting clipboard icon and choose Keep Source Formatting, this will keep the new signature format as is, and won’t revert the signature back to the default format.

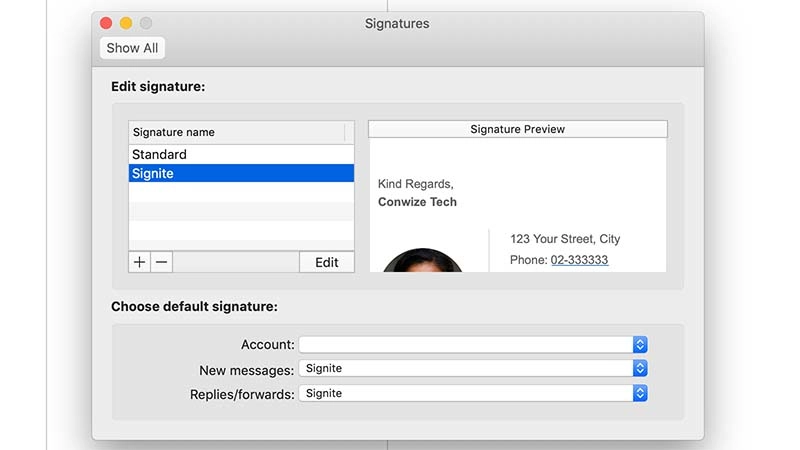
Close the signature editing window and assign the signature to the relevant user.

3. Your Signite signature is ready!
Open Outlook and compose a new message